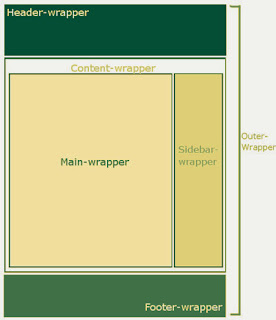
Los contenedores siguen una estructura de envolventes, una jerarquía.
El outer-wrapper es el envoltorio principal del blog, el mayor, el que define el ancho total.
El header-wrapper es el que contiene al encabezado, nuestro logo, etc. El ancho de éste y los demás elementos principales que contiene el outter-wrapper debe ser menor o igual a éste, sino se producirán errores de overflow.
El content-wrapper es el contenedor de contenido, no es el contenedor de los posts, sino a uno mayor que engloba al sidebar y a los posts. Al igual que el header-wrapper su parámetro de ancho (width) debe ser menor o igual al del outer-wrapper.
El main-wrapper es el contenedor de los posts, aquí por ejemplo puedes elegir un color de fondo para todo este campo o los márgenes respecto a los límites del content-wrapper o los paddings, etc.
El sidebar-wrapper es el contenedor del sidebar, aquel donde se encuentran contenidos todos nuestros widgets y/o elementos que hemos incorporado en forma de código html, javascript, imágenes. Aquí suelen configurarse el estilo de las listas (por ejemplo para las entradas o el archivo, el blogroll o los enlaces, etc.). En el caso sean 2 en Blogger suelen llamarse sidebar1-wrapper y sidebar2-wrapper.
El footer-wrapper es aquel contenedor inferior del blog donde se publican los créditos del theme, el hosting, licencias, autores, etc.
El outer-wrapper es el envoltorio principal del blog, el mayor, el que define el ancho total.
El header-wrapper es el que contiene al encabezado, nuestro logo, etc. El ancho de éste y los demás elementos principales que contiene el outter-wrapper debe ser menor o igual a éste, sino se producirán errores de overflow.
El content-wrapper es el contenedor de contenido, no es el contenedor de los posts, sino a uno mayor que engloba al sidebar y a los posts. Al igual que el header-wrapper su parámetro de ancho (width) debe ser menor o igual al del outer-wrapper.
El main-wrapper es el contenedor de los posts, aquí por ejemplo puedes elegir un color de fondo para todo este campo o los márgenes respecto a los límites del content-wrapper o los paddings, etc.
El sidebar-wrapper es el contenedor del sidebar, aquel donde se encuentran contenidos todos nuestros widgets y/o elementos que hemos incorporado en forma de código html, javascript, imágenes. Aquí suelen configurarse el estilo de las listas (por ejemplo para las entradas o el archivo, el blogroll o los enlaces, etc.). En el caso sean 2 en Blogger suelen llamarse sidebar1-wrapper y sidebar2-wrapper.
El footer-wrapper es aquel contenedor inferior del blog donde se publican los créditos del theme, el hosting, licencias, autores, etc.

No hay comentarios -
Publicar un comentario