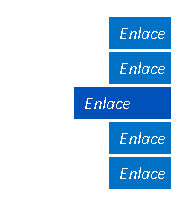
Para poner este practico y vistoso menú vertical en tu blog de blogger,lo primero que debemos hacer es agregar el estilo a la Plantilla.
Diseño ►Edición HTML ►Presionar Ctrl + F, en el buscador pegar
</head>una vez seleccionado colocamos sobre la etiqueta </head> el siguiente código
<!-- Menú Vertical-->
<style>
ul.mvertical{
width: 250px; /* ancho del menú ajústalo a la columna */
overflow: auto;
background: transparent; /* color del fondo del menú (puedes dejar black, etc)*/
margin: 0;
padding: 0;
padding-top: 7px;
list-style-type: none;
}
ul.mvertical li{
text-align: right; /* Alineación de los botones right, center, o left */
}
ul.mvertical li a{
position: relative;
display: inline-block;
text-indent: 5px; /* Ancho del botón*/
overflow: hidden;
background: rgb(0, 114, 198); /* Color RGB primario de los botones */
font: italic normal 18px Calibri; /* Fuente y tamaño, normal bold */
text-decoration: none;
padding: 5px; /* Altura del botón */
margin-bottom: 1px; /* Espacio entre los botones, puede ser un valor negativo */
color: white; /* Color del texto en el botón */
-moz-box-shadow: inset -7px 0 5px rgba(114,114,114, 0.0); /* Color de la sombra último valor 0.2 - 0.4 etc */
-webkit-box-shadow: inset -7px 0 5px rgba(114,114,114, 0.0);
-ms-box-shadow: inset -7px 0 5px rgba(114,114,114, 0.0);
box-shadow: inset -7px 0 5px rgba(114,114,114, 0.0);
-moz-transition: all 0.2s ease-in-out;
-webkit-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
ul.mvertical li a:hover{
padding-right: 40px; /* Medida del movimiento del botón */
color: #FFFFFF; /* Color del texto en el botón */
background: rgb(0,81,186); /* Color del botón */
-moz-box-shadow: inset -3px 0 2px rgba(114,114,114, 0.0); /* Color de la sombra último valor 0.2 - 0.4 etc */
-webkit-box-shadow: inset -3px 0 5px rgba(114,114,114, 0.0);
-ms-box-shadow: inset -3px 0 5px rgba(114,114,114, 0.0);
box-shadow: inset -3px 0 5px rgba(114,114,114, 0.0);
}
ul.mvertical li a:before{
content: "";
position: absolute;
left: 0;
top: 0;
border-style: solid;
border-width: 70px 0 0 20px;
border-color: transparent transparent transparent transparent; /* Cambia el último valor por black si dejaste un fondo de color, esto agrega un corte diagonal al final del botós */
}
</style>
<!-- fin Menú Vertical -->
Las partes que se pueden editar son las que tienen su explicación a la derecha.
Ahora entramos en ▶ Diseño ▶ Añadir un Gadget ▶ HTML/Javascript y copias el código.
<ul class="mvertical">
<li><a href="URL de la página">Enlace</a></li>
<li><a href="URL de la página">Enlace</a></li>
<li><a href="URL de la página">Enlace</a></li>
<li><a href="URL de la página">Enlace</a></li>
<li><a href="URL de la página">Enlace</a></li>
</ul>
En este ejemplo hay 5 enlaces, pero pueden agregar tantos como necesites
Si no quieren agregar el código en la plantilla lo pueden agregar en un gadget HTML-Javascript junto al código para el título de los botones y sus enlaces.
<!-- Menú Vertical-->
<style>
ul.mvertical{
width: 250px; /* ancho del menú ajústalo a la columna */
overflow: auto;
background: transparent; /* color del fondo del menú ( black, white,etc)*/
margin: 0;
padding: 0;
padding-top: 7px;
list-style-type: none;
}
ul.mvertical li{
text-align: right; /* Alineación de los botones right, center, o left */
}
ul.mvertical li a{
position: relative;
display: inline-block;
text-indent: 5px; /* Ancho del botón. */
overflow: hidden;
background: rgb(0, 114, 198); /* Color RGB primario de los botones */
font: italic normal 18px Calibri; /* Fuente y tamaño, normal bold */
text-decoration: none;
padding: 5px; /* Altura del botón */
margin-bottom: 1px; /* Espacio entre los botones, puede ser un valor negativo */
color: white; /* Color del texto en el botón */
-moz-box-shadow: inset -7px 0 5px rgba(114,114,114, 0.0); /* Color de la sombra último valor 0.2 - 0.4 etc */
-webkit-box-shadow: inset -7px 0 5px rgba(114,114,114, 0.0);
-ms-box-shadow: inset -7px 0 5px rgba(114,114,114, 0.0);
box-shadow: inset -7px 0 5px rgba(114,114,114, 0.0);
-moz-transition: all 0.2s ease-in-out;
-webkit-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
ul.mvertical li a:hover{
padding-right: 40px; /* Medida del movimiento del botón */
color: #FFFFFF; /* Color del texto en el botón */
background: rgb(0,81,186); /* Color del botón */
-moz-box-shadow: inset -3px 0 2px rgba(114,114,114, 0.0); /* Color de la sombra último valor 0.2 - 0.4 etc */
-webkit-box-shadow: inset -3px 0 5px rgba(114,114,114, 0.0);
-ms-box-shadow: inset -3px 0 5px rgba(114,114,114, 0.0);
box-shadow: inset -3px 0 5px rgba(114,114,114, 0.0);
}
ul.mvertical li a:before{
content: "";
position: absolute;
left: 0;
top: 0;
border-style: solid;
border-width: 70px 0 0 20px;
border-color: transparent transparent transparent transparent; /* Cambia el último valor por black si dejaste un fondo de color, esto agrega un corte diagonal al final del botón*/
}
</style>
<!-- fin Menú Vertical -->
<ul class="mvertical">
<li><a href="URL de la página">Enlace</a></li>
<li><a href="URL de la página">Enlace</a></li>
<li><a href="URL de la página">Enlace</a></li>
<li><a href="URL de la página">Enlace</a></li>
<li><a href="URL de la página">Enlace</a></li>
</ul>
Las partes que se pueden editar tienen su explicación a la derecha.

No hay comentarios -
Publicar un comentario